5 mẫu thiết kế giao diện website đẹp mắt bạn không thể bỏ qua
Trong bài viết này, hãy cùng Beetechsoft tìm hiểu 5 mẫu thiết kế giao diện website đẹp mắt, chuyên nghiệp và được nhiều người tin dùng bạn không thể bỏ qua. Trước khi bắt đầu lên ý tưởng tìm kiếm 1 giao diện website cho doanh nghiệp của mình, hãy dành thời gian nhìn lại nhu cầu và lĩnh vực mà doanh nghiệp bạn đang theo đuổi. Dễ dàng có thể thấy rằng, 1 doanh nghiệp chuyên kinh doanh đồ nội thất sẽ không thể tham khảo mẫu của các doanh nghiệp lĩnh vực đào tạo hay bất động sản được.
Mỗi ngành nghề, lĩnh vực khác nhau sẽ cần 1 giao diện khác nhau, phụ thuộc rất nhiều vào đối tượng khách hàng, nhu cầu và các yếu tố khác.

Mỗi ngành nghề, lĩnh vực khác nhau sẽ cần 1 giao diện khác nhau, phụ thuộc rất nhiều vào đối tượng khách hàng, nhu cầu và các yếu tố khác.
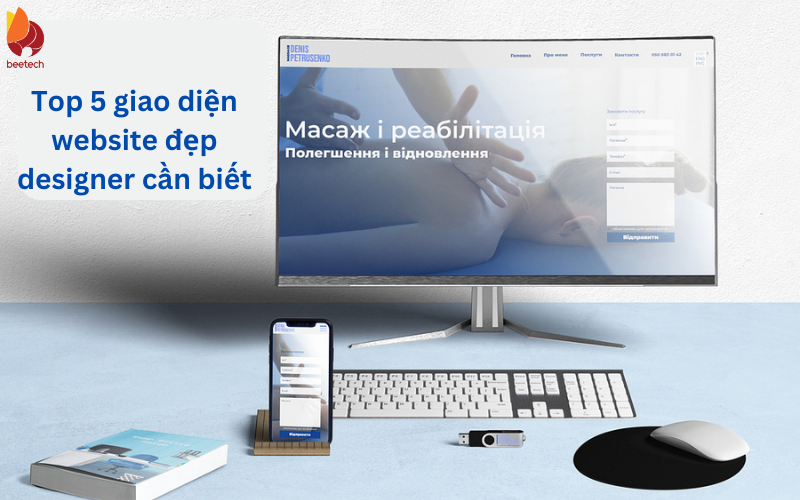
1. Mẫu thiết kế giao diện website Minimalist Clean
Có thể nói Minimalist Clean là một mẫu thiết kế giao diện website tối giản với 2 yếu tố cốt lõi: ý nghĩa và đơn giản, và được coi là một trong những visual framework lâu đời nhất trong thiết kế giao diện website.
Minimalist Clean mang tới sự thanh lịch, không lỗi thời cùng với bố cục được sắp xếp hợp lý, các hình ảnh lớn và văn bản rõ ràng.
Việc giảm thiểu tối đa các chi tiết thừa, chỉ giữ lại thành phần thật sự cần thiết và đáp ứng được yêu cầu về công năng lẫn thẩm mỹ khiến Minimalist Clean trở thành lựa chọn hàng đầu cho rất nhiều ngành nghệ thuật như: kiến trúc, nội thất, nhiếp ảnh, thời trang, âm nhạc, tạo dáng công nghiệp, đồ họa…
Thiết kế tối giản với phong cách nhấn mạnh việc sử dụng hạn chế về màu sắc trong trang trí là đặc trưng dễ nhận diện nhất của xu hướng thiết kế này.
Các đặc điểm của Minimalist Clean thường được các designer đề cập gồm:
Sự đơn giản
Sự rõ ràng
Sự phân cấp chính phụ
Tập trung vào tỉ lệ và thành phần
Chức năng của mỗi thành phần
Không gian trống
Tập trung vào các chi tiết chính
Typography là một thành phần quan trọng
Tiết chế các thành phần phụ ít chức năng

Thiết kế tối giản với phong cách nhấn mạnh việc sử dụng hạn chế về màu sắc trong trang trí là đặc trưng dễ nhận diện nhất của xu hướng thiết kế này.
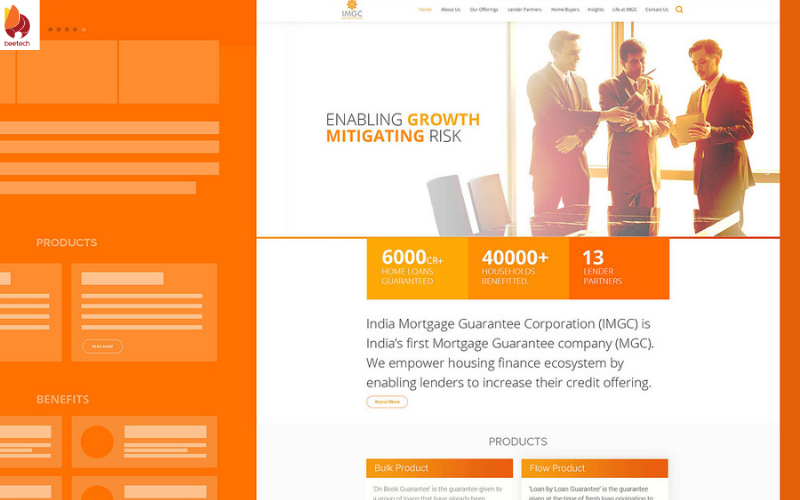
2. Vibrant and Colorful
Thiết kế giao diện website dạng Vibrant and Colorful tập trung vào việc sử dụng màu sắc tươi sáng và hấp dẫn để tạo ra một trải nghiệm trực tuyến sống động và nổi bật.
Việc sử dụng Vibrant and Colorful trong thiết kế mang lại những lợi ích:
Rõ ràng và dễ đọc
Tối ưu điều hướng và tăng tương tác trực quan
Dễ nhận biết
Tạo cảm xúc và môi trường phù hợp
Vẻ ngoài trendy và phong cách
Vì sự bắt mắt và thu hút người xem ngay từ cái nhìn đầu tiên nên Vibrant and Colorful được sử dụng nhiều trong thương mại điện tử, tiếp thị, giải trí, trò chơi và trang web dành cho trẻ em,..
3. Interactive Multimedia
Thiết kế Interactive Multimedia hay còn gọi là thiết kế tương tác là một thành phần quan trọng trong chiếc ô khổng lồ của thiết kế giao diện website tăng trải nghiệm người dùng (UX).
Thiết kế tương tác là thiết kế của sự tương tác giữa người dùng và sản phẩm bằng việc kết hợp hình ảnh, video và âm thanh tương tác để tạo ra một trang web đa phương tiện.
Ngày nay, không khó để bắt gặp các website hay các app sử dụng thiết kế giao diện dạng Interactive Multimedia, với mục tiêu tạo ra các sản phẩm cho phép người dùng đạt được (những) mục tiêu của họ theo cách tốt nhất có thể.
Thiết kế tương tác thông thường sẽ được dùng nhiều trong truyền thông và quảng cáo, giáo dục trực tuyến và e-learning, trò chơi điện tử và giải trí, bất động sản và du lịch,..

Sử dụng phông chữ độc đáo và sáng tạo để làm nổi bật các tiêu đề và nội dung quan trọng.
4. Typography-Focused
Typography là từ không chỉ dành cho một kỹ thuật design, mà còn là một nghề thủ công để tạo ra những hình thái thị giác của ngôn ngữ loài người. Hay nói cách khác, Typography biến đổi ngôn ngữ thành một vật chất có tính thị giác được tô điểm, trang trí phù hợp, một môn khoa học nghệ thuật về style của font chữ, cách hiển thị, cấu trúc font chữ với mục tiêu tạo ra một bản thảo vừa đảm bảo về mặt thẩm mỹ, vừa dễ dàng cho việc đọc.
Sử dụng phông chữ độc đáo và sáng tạo để làm nổi bật các tiêu đề và nội dung quan trọng. Kiểu chữ đặc biệt và kích thước chữ khác nhau góp phần tạo nên sự độc đáo cho trang web.
Thiết kế giao diện website dưới dạng Typography-Focused thường được dùng trong nghệ thuật và thiết kế, thời trang và mỹ phẩm, dịch vụ kreatif và sáng tạo, trang web cá nhân và blog,...
5. Card-Based Design
Thiết kế giao diện dựa trên Card-Based Design là một phương pháp thiết kế trang web hoặc ứng dụng trong đó thông tin được hiển thị dưới dạng các thẻ (cards). Mỗi thẻ chứa một phần nội dung nhất định, bao gồm hình ảnh, tiêu đề, văn bản mô tả ngắn, và thường có các nút hoặc liên kết để chuyển hướng người dùng đến nội dung chi tiết.
Các thẻ này thường được sắp xếp linh hoạt, có thể xếp chồng lên nhau hoặc sắp xếp theo lưới (grid layout), tạo ra một trải nghiệm xem nhanh và tìm kiếm thông tin thuận tiện cho người dùng.
Ưu Điểm của Card-Based design:
Trải nghiệm người dùng tốt: Card-Based design giúp người dùng dễ dàng tiếp cận thông tin và hiểu được nội dung một cách nhanh chóng và dễ dàng.
Dễ dàng tùy biến: Các thẻ có thể dễ dàng di chuyển hoặc xếp chồng lên nhau để thích hợp với nội dung và kích thước màn hình khác nhau.
Tăng khả năng tương tác: Các nút hoặc liên kết trên thẻ thường được thiết kế để khuyến khích người dùng tương tác, điều hướng họ đến các trang chi tiết hoặc hành động cụ thể.
Dễ dàng cập nhật nội dung: Cập nhật nội dung trở nên dễ dàng hơn với Card-Based design vì bạn chỉ cần thay đổi hoặc thêm vào các thẻ mà không cần làm thay đổi toàn bộ trang web.
Thiết kế giao diện dựa trên Card-Based design thường được dùng trong lĩnh vực: tin tức và blog, thương mại điện tử (e-commerce), du lịch và đặt phòng khách sạn, dịch vụ và ứng dụng, mạng xã hội, giáo dục.
Beetechsoft - Make Things Easier Sở hữu đội ngũ nhân viên trẻ trung, năng động cùng với năng lực về công nghệ và sức mạnh tri thức, quy trình làm việc chuẩn quốc tế Beetechsoft đã và đang phát triển mạnh mẽ, đáp ứng các yêu cầu của khách hàng một cách tốt nhất và hiệu quả nhất! Hãy liên hệ ngay với Beetechsoft để được tư vấn. Hà Nội: Tầng 4, Tòa nhà H10, Số 2 Ngõ 475 Nguyễn Trãi, Thanh Xuân, Hà Nội Hồ Chí Minh: Lầu 2 - số 25/7 Nguyễn Bỉnh Khiêm, P. Bến Nghé, Q.1 Đà Nẵng: 233 Đống Đa, phường Thạch Thang, Quận Hải Châu, Thành phố Đà Nẵng Nhật Bản: 140-111 Tầng 3, tòa nhà Agora Oimachi, 1-6-3 Oi, Shinagawa-ku, Tokyo Hotline: (+84) 915 435 838 | Email: info@beetechsoft.com |
